How To Add A Toggle Button In Html
Intermediate CSS
Create a Breathtaking Day and Night Toggle Button with HTML and CSS
With input element and CSS groundwork-paradigm

Information technology is rather confusing to term a toggle push equally a push button when it isn't one. In HTML, a toggle push button is an input element, specifically of checkbox type.
In this commodity, I'll show how to create a simple toggle push and and then jazz it up using background images and transitions.
At the end of this commodity, you'll know how to style a simple toggle push button into a beautiful scenic ane that yous can proudly add to your webpage or web app. If you already know how to create a elementary toggle button, you can skip direct to step 4 -Add groundwork-image to toggle button of this article.
Step 1: Create a button
A toggle button, as mentioned, is actually a checkbox. In this article, to avert confusing ourselves further, permit's refer to information technology as a push button.
To style the input element into a toggle button, we need to strip the element of its default styles offset, and then add the desired styles.
Steps
- Create an input chemical element in your html file, and
add together blazon= "checkbox".

- Remove the default styling of checkbox with
-webkit-appearance: noneandoutline: none. This removes the plain checkbox and the light blue outline. - Add
widthandsummitfor the toggle button every bit well equally abackground-colour. - Also add a
position: relativethat nosotros will need for positioning of the slider.

Step 2: Add a slider
Adjacent, we create the slider. This is the circumvolve inside the push.
Nosotros create it using the pseudo-element :before. Its acme has to exist the same equally the button's height, and its width should be one-half of the button's width.
It has to exist positioned 'absolutely' at the start of the button.
Steps
- Create a slider with pseudo-element
:beforeon the input element. - Add
content: ""and declare itspeak: 100px,width: 50pxand itsbackground-color: rgb(244, 189, 33). - Add
border-radius: 50pxto alter the slider element from a square to a circle. - Gear up the position of the slider on top of the button, using
position: absolute,height: 0,left: 0.
Pace 3: Style the button and slider to go it to toggle
After which, we employ styles on the input:checked selector and input to make it a operation toggle button.
Steps
- Add together the styles we desire when the push button is toggled to the
input:checkedselector. - In this instance, we want the button to accept a change of
groundwork-color, and move the button from left to right with the use oftransform: interpret(100%).
At present, we've finally reached the exciting function of the article…
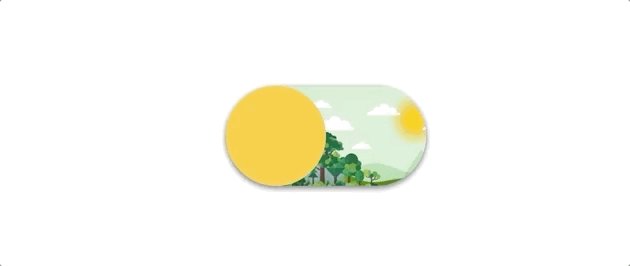
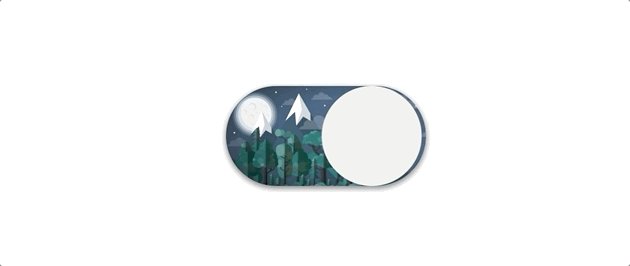
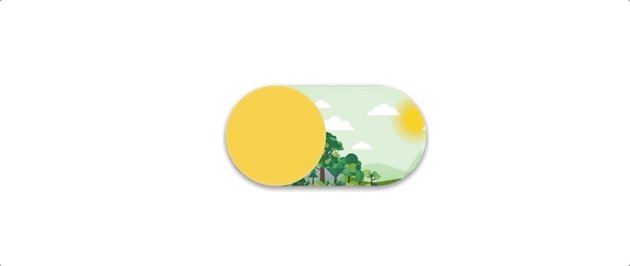
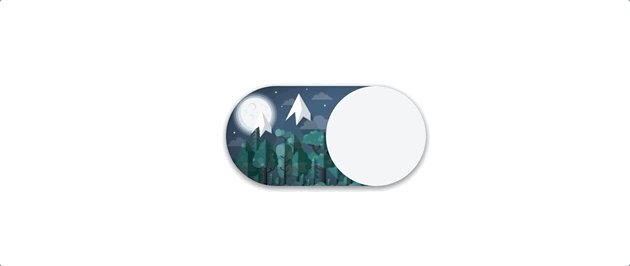
Step four: Add together groundwork-image to toggle push button
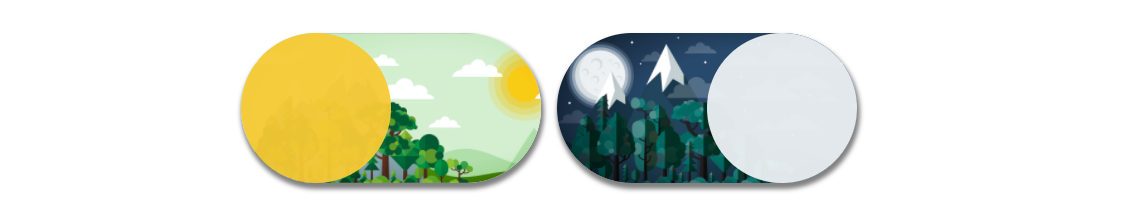
Instead of having a solid color, we tin can also fill the button with images using background-image property. We want to bear witness i image in one state and a second paradigm in another state.
Steps
- Replace the
background-colorof theinputelement with the declaration ofbackground-image: url(https://i.postimg.cc/857jHw2q/Screenshot-2020-04-sixteen-at-1-07-06-PM.png) - Then add
background-size: coverto resize the image then that the image covers the entire push. - Repeat the steps for the
input:checkedselector, with the declaration ofgroundwork-image: url(https://i.postimg.cc/Hn0nstVK/Screenshot-2020-04-16-at-ane-07-19-PM.png).
Notation: I've uploaded my selected images on Postimage beforehand.
Footstep v — Tweak the styles till you are happy
We now attain the stage where nosotros can further tweak the style to our hearts desire. This means adding transitions to brand the change smoother, changing the transition speed, changing the colour of the slider to brand information technology standout etc.
Steps
- Change the slider colour to a colour that brings out the background epitome. This can exist done by picking a colour used in the image. In this case, the colours of the sun (orange) and moon (light grey) are perfect.
Note: If you accept ColorZilla extension installed on your browser, y'all can use the color picker tool to get the exact colour code.
- Utilize
transition: all 0.9sto the slider when it is checked and unchecked. This slows the alter when the slider transits from ane end to the other. It also creates a gradual colour change of the slider from orange to calorie-free grey. - Add another
transition: 0.9sto the background image when information technology is checked and unchecked. This will create a morphing effect where one paradigm dissolves into the other. - Every bit a final touch, add together
box-shadow: 0px 2px 5px 1px grayto brand the toggle button pop-out of the screen.
Writer's note
Now nosotros have a beautiful toggle button that you can replicate on your website or web app. The end production turns out better than I expected!

To epitomize, the post-obit CSS properties are used in this article:
-
transition -
background-image -
background-colour -
box-shadow -
transform -
peak and width -
position -
content -
border-radius
Hope you❤️this commodity!
How To Add A Toggle Button In Html,
Source: https://blog.prototypr.io/create-a-scenic-day-and-night-toggle-button-with-html-and-css-37a8e2532e68
Posted by: cobbnoversetied.blogspot.com


0 Response to "How To Add A Toggle Button In Html"
Post a Comment